Projects

Matchy Matchy
Game Development
Simple match 3 game I've made with Phaser, SolidJS and ToneJs. And once again I've not used any tooling and just used vanilla js, css and html.
SolidJs
Phaser
ToneJs

My components
Frontend Development
A website that I wanted to build as an experiment, not using any build tools and npm modules and just using plain js, css and html (importing packages through cdn). Aside from that this is a website where I collect random useful code snippets and components that I've found or built throughout the years.
SolidJs

My webpage
Frontend Development
My personal website that I built with Astro which I have come to love. I used vanilla css and I focused on it being very accessible.
Astro

Set & Forget
Frontend Development
Website I built to create a random number password and then having you play a number game to make you forget it. A way to stop myself from exit the screen time on my phone
Svelte

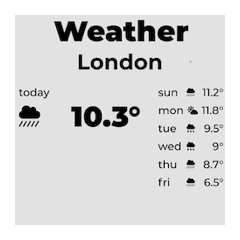
Weather App
Frontend Development
A simple weather app I built with Angular, just to give it a go.
Angular

Lowrez Wrassle
Game Development
A low resolution game that I made with the lowrezjam boundaries (but not for the jam). Created with Godot game engine.
Godot

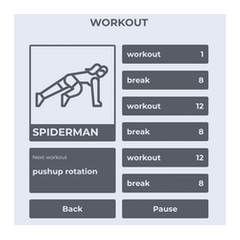
Workout generator
Frontend Development
A simple workout generator I built with React, TypeScript and sass.
React
SASS
Typescript

Circl'r
Game Development
A game that I made for iPhone and iPad created with Godot game engine. That is now living on Itch.
Godot